Learning to turn non-tiling textures into ones that tile smoothly can be tricky, but there are some quick techniques that you can use, and a few things to avoid along the way.
The goal of a tiling texture is its ability to be repeated over a flat surface, or wrap around a 3D surface, without drawing attention to itself. It is grass we are supposed to be walking on, not a carpet with a noticeable pattern on it. A good way to think of tiling textures is as a bit player in a movie. The star of our movie is the model itself, we don’t want any supporting element to draw attention to itself and way from the overall effect we are trying to achieve.
In this example you can see a texture that actually tiles quite nicely. The only problem is that it includes several bricks that stand out and draw attention to away from the others. This is like having a crowd of extras include one or two guys frantically waving their arms and upstaging the other performers. The human eye is attuned to looking for patterns and a wall made with this texture will only reinforce the fact that the wall in your 3D environment is a texture and not actually made of bricks.
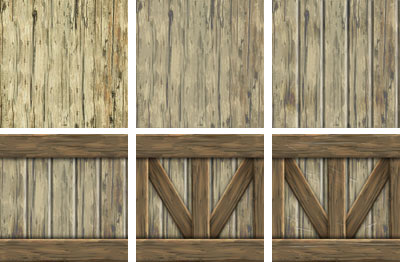
Here is a quick trick for turning a less contrast-y texture into a tiling texture. This dirt/stone texture is pretty nice, and fairly subtle, but I want to have it used over a larger area than just the dimensions of this one texture.
In Photoshop’s Filter/Other/Offset I took this 256x256 texture and Offset it by 128 pixels both vertically and horizontally. This allows me to see how all four edges meet. Using the Clone Stamp Tool and a rough edged brush shape, I grab elements from areas of the texture, away from these seams, and “stamp” them over the hard edges.
I am also trying to avoid making really obvious repeats so I might do a lot of stamping to retain an organic and random appearance. Remember, I am not trying to preserve the texture, but I am trying to remain true to its organic origins. When I am done I apply Offset again to see what my texture looks like now that it is tile-able.
In the case of the brick texture at the beginning, I have spent a little more time on it than on the dirt/stone texture in the previous example. In this case I have chosen separate bricks and used the Stamp Tool to sample textures from some of their less attention-seeking neighbors. As you can see I have retained a lot of the essence of the texture, but made it much better for using in larger tiled areas.
One final note: If I were to use the above texture I would probably de-saturate it even more, removing some of the temperature differences between the warm and cool bricks. I might even choose to make it a black & white Grunge texture for use elsewhere. In the end the choice is up to you, and where it will eventually be applied will often dictate what choices are the best to make. Go give it a try!